
WEBの話がでたので、たまにはこういう話もメモ。
自分用なので気にしないで。
僕が仕事で、動画が必要で部分的に使うことはあるものの、
ページ全体をフラッシュでつくることはしません。
それには以下の理由があります。
・ダイレクトURLが表示されない
・ホイールを使ってスクロールできない
・十字キーを使ってスクロールできない
・テキストをコピー&ペーストできない
・ソースをみられない
・更新の手間がかかる
・メニューバーから文字サイズを変更できない
もちろんフラッシュでサイトをつくってもこれらの問題は解決可能だ。
逆に言うと全てフラッシュを使ってサイトをつくる時は
このことに留意してつくらなくては、いいサイトとは言えないと思うんです。
フルフラッシュでこれを作りこむのはちょっと面倒なので、
今のところ僕の場合は、HTMLベースでサイトをつくり、
メニューや動画部分のみフラッシュでつくるという流れなのかな。
とはいえ、HTMLベースでつくった場合の最大の欠点としては、
ページ切り替えの際に一瞬白紙ページがはいることです。
つまりスムーズに別のページに切り替わらない。
ビジュアルプレゼンテーションの面からはあのコンマ数秒の白紙が最大の欠陥といえる。
「たかがそれだけの事」と思うかもしれませんが、
あのコンマ数秒の白紙があるのと無いのとでは全く見え方が違ってきます。
なので、ナビゲーションの利便性や更新しやすさを放棄しても
商品の特設サイトやプレゼン資料など動的プレゼンテーションがメインのサイトでは
フラッシュでつくるほうが効果的なのだと思っています。
参考:
Ajax (Wikipedia) [Link]
Adobe Flash Player ダウンロードセンター [Link]
Flashbucks – フラッシュバックスWEBデザイナーが作るフラッシュ素材 [Link]
おもしろフラッシュ総合サイト [Link]
爆笑!おもしろフラッシュ倉庫 [Link]

Menu Close
Hall of fame 殿堂入り
-
 【香川】日本のウユニ塩湖。瀬戸内海『父母ヶ浜(ちち...
71.9k件のビュー
【香川】日本のウユニ塩湖。瀬戸内海『父母ヶ浜(ちち...
71.9k件のビュー
-
 産総研が公開した地質サイトがすごい。四国の地質をみ...
44.3k件のビュー
産総研が公開した地質サイトがすごい。四国の地質をみ...
44.3k件のビュー
-
![【香川】春日川の川市 – [Kagawa] River market of Kasuga river](https://yousakana.jp/wp-content/uploads/wordpress-popular-posts/49605-featured-120x120.jpeg) 【香川 5/18】春日川の川市 – [...
41.8k件のビュー
【香川 5/18】春日川の川市 – [...
41.8k件のビュー
-
 皆さんは「瀬戸内海」って聞くと、どの範囲を想像する...
41.2k件のビュー
皆さんは「瀬戸内海」って聞くと、どの範囲を想像する...
41.2k件のビュー
-
 「ザ!鉄腕!DASH!!」のダッシュ島は、瀬戸内海...
39.7k件のビュー
「ザ!鉄腕!DASH!!」のダッシュ島は、瀬戸内海...
39.7k件のビュー
-
 水面に映る桜、鹿の井出水(しかのいですい) ...
37.6k件のビュー
水面に映る桜、鹿の井出水(しかのいですい) ...
37.6k件のビュー
-
 四国・瀬戸内に移住をお考えの方はこちらへどうぞ。空...
37.1k件のビュー
四国・瀬戸内に移住をお考えの方はこちらへどうぞ。空...
37.1k件のビュー
-
 瀬戸内にSANAA設計の新しいシンボル『香川県立ア...
35.3k件のビュー
瀬戸内にSANAA設計の新しいシンボル『香川県立ア...
35.3k件のビュー
-
 【徳島】神山の食と農を次世代に繋ぐ『かま屋 』『か...
34.6k件のビュー
【徳島】神山の食と農を次世代に繋ぐ『かま屋 』『か...
34.6k件のビュー
-
 瀬戸内海の産業遺産、四阪島(しさかじま) The...
33.9k件のビュー
瀬戸内海の産業遺産、四阪島(しさかじま) The...
33.9k件のビュー
Search 検索
More from my site
- 今晩22日(日)は東の空をみてみよう。晴れてたら、こと座流星群がみられますよ。
![【高知】夜の牧野植物園 – [Kochi] Night botanical garden of Makino](https://yousakana.jp/wp-content/uploads/2016/08/nightmakino-150x150.jpg) 【高知】夜の牧野植物園 – [Kochi] Night botanical garden of Makino
【高知】夜の牧野植物園 – [Kochi] Night botanical garden of Makino 【グッドデザイン金賞】広島県・福山市商店街アーケード「とおり町Street Garden」
【グッドデザイン金賞】広島県・福山市商店街アーケード「とおり町Street Garden」 和紙の産地 岐阜県美濃市へ「murmur magazine (マーマーマガジン)」
和紙の産地 岐阜県美濃市へ「murmur magazine (マーマーマガジン)」 徳島・大川原高原の景色が、国土交通省「四国八十八景」に認定!
徳島・大川原高原の景色が、国土交通省「四国八十八景」に認定!- オールスター デザイン ショーケース – 第2回 "金の卵" 学校選抜 AXISギャラリー
- 【3月8日(日) 朝8時25分】NHKサキどりに食べる通信が登場!
- デジタル一眼レフ風景撮影術入門
 秋の夜長は紅葉の下を散歩しよう。栗林公園 Ritsurin Garden" one of the most beautiful historical gardens in Japan
秋の夜長は紅葉の下を散歩しよう。栗林公園 Ritsurin Garden" one of the most beautiful historical gardens in Japan 徳島県の桃源郷、祖谷の山里に東洋文化研究家 アレックス・カーさんプロデュースした茅葺き古民家宿
徳島県の桃源郷、祖谷の山里に東洋文化研究家 アレックス・カーさんプロデュースした茅葺き古民家宿
Random ランダム
 自家焙煎コーヒーとお菓子『サイトウコーヒー』 – Saito Coffee
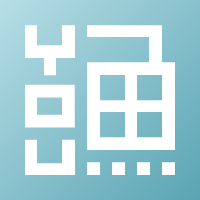
自家焙煎コーヒーとお菓子『サイトウコーヒー』 – Saito Coffee 日本初の太平洋横断を達成した咸臨丸(かんりんまる)の水夫の7割は瀬戸内海 塩飽(しわく)諸島出身です。咸臨丸寄港150年
日本初の太平洋横断を達成した咸臨丸(かんりんまる)の水夫の7割は瀬戸内海 塩飽(しわく)諸島出身です。咸臨丸寄港150年![【高知 完全予約制】手打そば 時屋 – [Kochi / Reservation required] Handmade Soba Noodles “Tokiya”](https://yousakana.jp/wp-content/uploads/2022/12/tokiya-soba-800x534.jpeg) 【高知 完全予約制】手打そば 時屋 – [Kochi / Reservation required] Handmade Soba Noodles “Tokiya”
【高知 完全予約制】手打そば 時屋 – [Kochi / Reservation required] Handmade Soba Noodles “Tokiya” 美味しいいぶりがっこをつくりたい「いぶり美人」 Iburigakko is smoked and pickled
美味しいいぶりがっこをつくりたい「いぶり美人」 Iburigakko is smoked and pickled 【U39 3/6締切】愛媛県西条市で隈研吾さんらが審査員の建築コンペ
【U39 3/6締切】愛媛県西条市で隈研吾さんらが審査員の建築コンペ![【閉店】灯りと雑貨のお店 touca – [Closed] The shop of lights and sundry goods](https://yousakana.jp/wp-content/uploads/2013/12/touca-800x536.jpg) 【閉店】灯りと雑貨のお店 touca – [Closed] The shop of lights and sundry goods
【閉店】灯りと雑貨のお店 touca – [Closed] The shop of lights and sundry goods![【高知 7/19-20】浮世絵師 絵金の芝居屏風の祭り『土佐赤岡絵金祭り』 – [Kochi 19-20 July] The Ukiyoe Ekin festival, Akaoka, Kochi](https://yousakana.jp/wp-content/uploads/2015/07/ekin-800x536.jpg) 【高知 7/19-20】浮世絵師 絵金の芝居屏風の祭り『土佐赤岡絵金祭り』 – [Kochi 19-20 July] The Ukiyoe Ekin festival, Akaoka, Kochi
【高知 7/19-20】浮世絵師 絵金の芝居屏風の祭り『土佐赤岡絵金祭り』 – [Kochi 19-20 July] The Ukiyoe Ekin festival, Akaoka, Kochi- 【今日のあるく・みる・きく】高知県室戸市でイケダハヤトさんのブログセミナーに参加しています
- アイディアはどこから来るのか – Where does the idea come from?
 紫陽花、椿、瀬戸内海の美しさを世界に伝えたシーボルト – Siebold introduced the world to the beauty of hydrangeas, camellias and the Seto Inland Sea
紫陽花、椿、瀬戸内海の美しさを世界に伝えたシーボルト – Siebold introduced the world to the beauty of hydrangeas, camellias and the Seto Inland Sea
月 Month
Links 関連リンク
- 地域経済分析システム(RESAS)
- 観光地域づくり団体 Next IRIAI Lab.
- 一般社団法人arc(あるく)
- 高松市エリアデザイン・アーキテクト
- 瀬戸内国際芸術祭「こえび新聞」
- 【テレビ】every.フライデー | 香川県 RNC西日本放送
コメンテーター 3週毎金曜 15:50〜16:43 - 【ラジオ】波のりラジオ 1449khz | 香川県 RNC西日本放送
毎月第2土曜 12:40頃〜
Search 検索
Random ランダム
 オビカカズミさんの絵が書かれた森のパズル
オビカカズミさんの絵が書かれた森のパズル 創業120年以上、老舗和菓子屋のソフトクリーム「浜川三寿堂」 – Hamakawa-sanjudo
創業120年以上、老舗和菓子屋のソフトクリーム「浜川三寿堂」 – Hamakawa-sanjudo 登録有形文化、四国村・久米通賢邸で料理 cooking at traditional Japanese house
登録有形文化、四国村・久米通賢邸で料理 cooking at traditional Japanese house 魁夷の想いがこもった景色を眺める『東山魁夷せとうち美術館』 – HIGASHIYAMA KAII SETOUCHI ART MUSEUM
魁夷の想いがこもった景色を眺める『東山魁夷せとうち美術館』 – HIGASHIYAMA KAII SETOUCHI ART MUSEUM 瀬戸内が育んだ香川の海苔 – “Nori(Seaweed laver)”, a specialty of Kagawa pref.
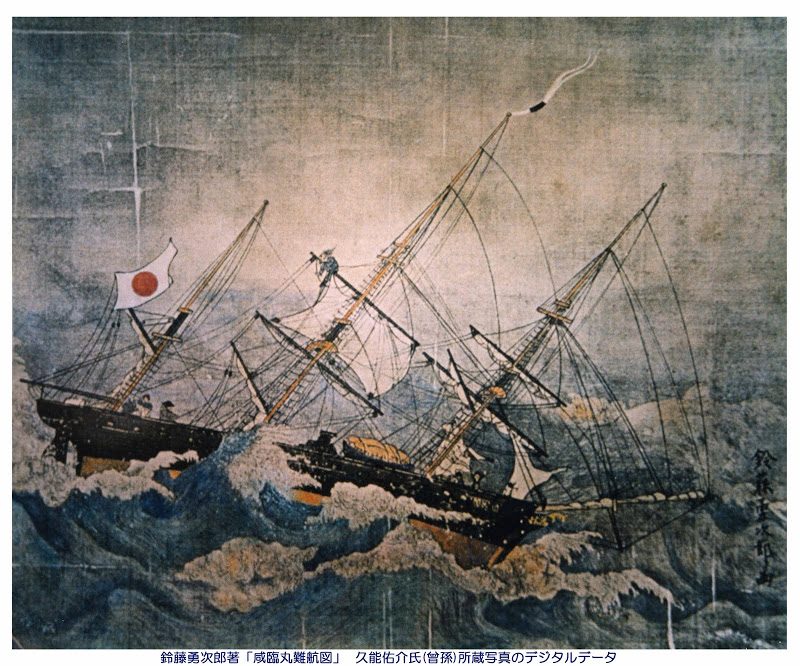
瀬戸内が育んだ香川の海苔 – “Nori(Seaweed laver)”, a specialty of Kagawa pref. ムデハル様式 アルカサル – estilo mudejar, Reales Alcazares
ムデハル様式 アルカサル – estilo mudejar, Reales Alcazares![【淡路島 日本遺産】沖ノ島古墳 – [Japan Heritage of Awajishima island] Okinoshima Ancient Tomb, Awajishima island](https://yousakana.jp/wp-content/uploads/2021/07/Okinoshima-Ancient-Tomb_Awajishima-island-800x533.jpg) 【淡路島 日本遺産】沖ノ島古墳 – [Japan Heritage of Awajishima island] Okinoshima Ancient Tomb, Awajishima island
【淡路島 日本遺産】沖ノ島古墳 – [Japan Heritage of Awajishima island] Okinoshima Ancient Tomb, Awajishima island![【愛媛】新居大島 とうどおくり – [Ehime] Toudo festival at Ni-Oshima island](https://yousakana.jp/wp-content/uploads/2020/01/toudo_nioshima-island.jpg) 【愛媛】新居大島 とうどおくり – [Ehime] Toudo festival at Ni-Oshima island
【愛媛】新居大島 とうどおくり – [Ehime] Toudo festival at Ni-Oshima island すだちコロナ Sudachi Corona
すだちコロナ Sudachi Corona 愛媛県松山沖、興居島(ごごしま)の「しまのテーブル ごごしま」 – Gogoshima island Table
愛媛県松山沖、興居島(ごごしま)の「しまのテーブル ごごしま」 – Gogoshima island Table
Random ランダム
![【香川】豊中町水源地の給水塔 – [Kagawa] Toyonaka Town Water Tower](https://yousakana.jp/wp-content/uploads/2021/12/Toyonaka-Town-Water-Tower-800x534.jpeg) 【香川】豊中町水源地の給水塔 – [Kagawa] Toyonaka Town Water Tower
【香川】豊中町水源地の給水塔 – [Kagawa] Toyonaka Town Water Tower 【10/15 19時〜】魔法にかかった島々 樹木希林と瀬戸内国際芸術祭
【10/15 19時〜】魔法にかかった島々 樹木希林と瀬戸内国際芸術祭 【2/24(日) 無料開放!まとめ】天皇陛下御在位三十年記念。美術館や博物館が無料開放!
【2/24(日) 無料開放!まとめ】天皇陛下御在位三十年記念。美術館や博物館が無料開放! 佐那河内村のネムノキ Persian silk tree
佐那河内村のネムノキ Persian silk tree- 映画 テルマエ・ロマエの小道具「下手くそな牛乳瓶」は倉敷市のガラス工芸作家さんの作品です。 #岡山
 讃岐うどん さか枝 – Sanuki Udon Noodle “Sakaeda”
讃岐うどん さか枝 – Sanuki Udon Noodle “Sakaeda” 四国230年のお遍路おもてなしの記録『俵札(たわらふだ)』 – Tawarafuda, a record of 230 years of pilgrimage hospitality in Shikoku.
四国230年のお遍路おもてなしの記録『俵札(たわらふだ)』 – Tawarafuda, a record of 230 years of pilgrimage hospitality in Shikoku.![【香川】高松・中央卸売市場特別開放 – [kagawa] The Takamatsu City Central Wholesale Market](https://yousakana.jp/wp-content/uploads/2015/02/takamatsu-market-800x533.jpg) 【香川】高松・中央卸売市場特別開放 – [kagawa] The Takamatsu City Central Wholesale Market
【香川】高松・中央卸売市場特別開放 – [kagawa] The Takamatsu City Central Wholesale Market しまんと地栗渋皮煮 Sweet chestnuts of Shimanto, Kochi pref.
しまんと地栗渋皮煮 Sweet chestnuts of Shimanto, Kochi pref. 西日本の柏餅は柏の葉ではなくサルトリイバラの葉。村に残る旧暦の文化 – Kashiwa-mochi with leaves of the China root. Culture of the lunar calendar in the village
西日本の柏餅は柏の葉ではなくサルトリイバラの葉。村に残る旧暦の文化 – Kashiwa-mochi with leaves of the China root. Culture of the lunar calendar in the village
月間ランキング - Monthly ranking
Random ランダム
 彫刻家の作る生きた壁と、日本初の緑青銅板仕上げの建築『百十四銀行本店』 – The green wall and 114th Bank at Kagawa pref.
彫刻家の作る生きた壁と、日本初の緑青銅板仕上げの建築『百十四銀行本店』 – The green wall and 114th Bank at Kagawa pref. 黄色いすだち
黄色いすだち 豊島の土塀 mud walls at Teshima island
豊島の土塀 mud walls at Teshima island 徳島県南部、美波町日和佐(ひわさ)の大浜海岸
徳島県南部、美波町日和佐(ひわさ)の大浜海岸![【テイクアウト・通販あり】カレーとマガジン白草社 – [Only to go] Curry and Magazine “Shirakusasha”](https://yousakana.jp/wp-content/uploads/2019/11/shirakusasha_mima-anabuki-800x534.jpg) 【テイクアウト・通販あり】カレーとマガジン白草社 – [Only to go] Curry and Magazine “Shirakusasha”
【テイクアウト・通販あり】カレーとマガジン白草社 – [Only to go] Curry and Magazine “Shirakusasha” 天空の神社『高屋神社』七宝山から瀬戸内の島を眺める – Takaya Shrine gate in the sky. The view from Mt. Shippou
天空の神社『高屋神社』七宝山から瀬戸内の島を眺める – Takaya Shrine gate in the sky. The view from Mt. Shippou 香川県丸亀市、塩飽(しわく)諸島のさぬき広島へ
香川県丸亀市、塩飽(しわく)諸島のさぬき広島へ![【香川】20種・1500株のあじさい。花の寺『勝名寺』 – [Kagawa] Flowery Shōmyōji temple](https://yousakana.jp/wp-content/uploads/2018/06/shomyoji-temple-ajisai-800x534.jpg) 【香川】20種・1500株のあじさい。花の寺『勝名寺』 – [Kagawa] Flowery Shōmyōji temple
【香川】20種・1500株のあじさい。花の寺『勝名寺』 – [Kagawa] Flowery Shōmyōji temple 【7月18日発売開始!】香川のための、香川だけの一番搾り『香川に乾杯』
【7月18日発売開始!】香川のための、香川だけの一番搾り『香川に乾杯』 名水から生まれる食中に活きる酒「石鎚酒造」 – Ishizuchi sake brewing
名水から生まれる食中に活きる酒「石鎚酒造」 – Ishizuchi sake brewing
Random ランダム
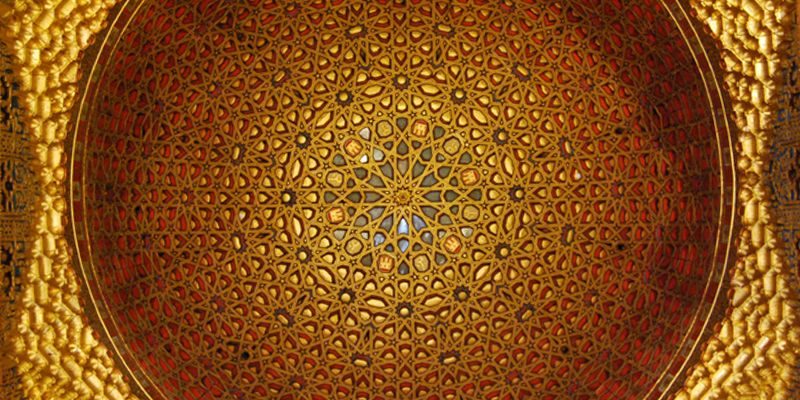
 【3/2までイオンシネマ高松東・綾川・宇多津】広島県・呉を舞台にした映画『この世界の片隅に』
【3/2までイオンシネマ高松東・綾川・宇多津】広島県・呉を舞台にした映画『この世界の片隅に』 喜多方サフラン Kitakata Saffron
喜多方サフラン Kitakata Saffron![【香川】マンゴー農園のフルーツカフェ「アンファーム」 – [Kagawa] Fruit Farmers’ Cafe “ANN FARM”](https://yousakana.jp/wp-content/uploads/2022/07/ann-farm_mitoyo-cafe-800x534.jpeg) 【香川】マンゴー農園のフルーツカフェ「アンファーム」 – [Kagawa] Fruit Farmers’ Cafe “ANN FARM”
【香川】マンゴー農園のフルーツカフェ「アンファーム」 – [Kagawa] Fruit Farmers’ Cafe “ANN FARM”![【香川】桃太郎伝説の残る『鬼ヶ塚』の桜 – [Kagaawa] Cherry blossoms at Onigazuka, where the legend of Momotaro remains.](https://yousakana.jp/wp-content/uploads/2023/03/panorama_sakura_kinashi-800x533.jpg) 【香川】桃太郎伝説の残る『鬼ヶ塚』の桜 – [Kagaawa] Cherry blossoms at Onigazuka, where the legend of Momotaro remains.
【香川】桃太郎伝説の残る『鬼ヶ塚』の桜 – [Kagaawa] Cherry blossoms at Onigazuka, where the legend of Momotaro remains. 八千本、桜の山、八百萬神之御殿の桜 – 8,000 cherry trees “Yaoyorozu no Kamino Goten”
八千本、桜の山、八百萬神之御殿の桜 – 8,000 cherry trees “Yaoyorozu no Kamino Goten” 漁村のカフェ伊座利カフェが人気 – You can enjoy fresh seafood at Izari cafe.
漁村のカフェ伊座利カフェが人気 – You can enjoy fresh seafood at Izari cafe. トルコ・ランプ – turkish lamp
トルコ・ランプ – turkish lamp 猫の楽園、佐柳島(さなぎしま)へ The cats’ paradise Sanagi island.
猫の楽園、佐柳島(さなぎしま)へ The cats’ paradise Sanagi island.- The Eden Project – エデン・プロジェクト
![【小豆島】ぷりっぷりの食感に感動!『なかぶ庵』さんの生そうめん – [Shodoshima island] Somen noodles (fine white noodles) “Nakabuan”](https://yousakana.jp/wp-content/uploads/2022/03/nakabuan_shomen_shodoshima-island_index-800x533.jpg) 【小豆島】ぷりっぷりの食感に感動!『なかぶ庵』さんの生そうめん – [Shodoshima island] Somen noodles (fine white noodles) “Nakabuan”
【小豆島】ぷりっぷりの食感に感動!『なかぶ庵』さんの生そうめん – [Shodoshima island] Somen noodles (fine white noodles) “Nakabuan”
Random ランダム
- ドバイの動く超高層ビル- Dubai Plans "Moving" Skyscraper
 ハンセン病患者が強制隔離されていた島で写真を撮り続けた写真家。鳥栖喬(とすたかし)さん
ハンセン病患者が強制隔離されていた島で写真を撮り続けた写真家。鳥栖喬(とすたかし)さん メスキータ – mezquita
メスキータ – mezquita 山田家うどん 和田邦坊ギャラリー – Yamadaya Udon, Kunibo Wada Gallery
山田家うどん 和田邦坊ギャラリー – Yamadaya Udon, Kunibo Wada Gallery 日本最古の物語『竹取物語』は、讃岐の物語 – Japan’s oldest story, ‘The Tale of the Bamboo Cutter,’ is a story from Sanuki.
日本最古の物語『竹取物語』は、讃岐の物語 – Japan’s oldest story, ‘The Tale of the Bamboo Cutter,’ is a story from Sanuki. 少林寺拳法発祥の地、四国鉄道発祥の地、空海生誕の地である香川県多度津町!
少林寺拳法発祥の地、四国鉄道発祥の地、空海生誕の地である香川県多度津町! 香川の雑煮は、白味噌にあん餅が入った『あん餅雑煮』 – “Anmochi zoni”, local food of Kagawa pref.
香川の雑煮は、白味噌にあん餅が入った『あん餅雑煮』 – “Anmochi zoni”, local food of Kagawa pref. 150年以上愛されてきた家庭の味『丸岡味噌麹製造所』 – Maruoka Miso Koji Factory
150年以上愛されてきた家庭の味『丸岡味噌麹製造所』 – Maruoka Miso Koji Factory イサムノグチさんの遺作『タイム・アンド・スペース』 – “TIME AND SPACE” by Isamu Noguchi
イサムノグチさんの遺作『タイム・アンド・スペース』 – “TIME AND SPACE” by Isamu Noguchi![【広島】基町(もとまち)高層アパート – [Hiroshima] Motomachi Apartments Hiroshima city](https://yousakana.jp/wp-content/uploads/2024/01/panorama_hiroshima-800x533.jpg) 【広島】基町(もとまち)高層アパート – [Hiroshima] Motomachi Apartments Hiroshima city
【広島】基町(もとまち)高層アパート – [Hiroshima] Motomachi Apartments Hiroshima city
Random ランダム
 にほんのくらしにスパイスを「三条スパイス研究所」新潟県三条市
にほんのくらしにスパイスを「三条スパイス研究所」新潟県三条市 池の底から現れた『鴻ノ池(こうのいけ)古墳』 – Konoike burial mounds
池の底から現れた『鴻ノ池(こうのいけ)古墳』 – Konoike burial mounds![【香川 5/18】春日川の川市 – [Kagawa 18 May.] River market of Kasuga river](https://yousakana.jp/wp-content/uploads/2022/05/Kasuga-river-Market-800x534.jpeg) 【香川 5/18】春日川の川市 – [Kagawa 18 May.] River market of Kasuga river
【香川 5/18】春日川の川市 – [Kagawa 18 May.] River market of Kasuga river![【小豆島】ぷりっぷりの食感に感動!『なかぶ庵』さんの生そうめん – [Shodoshima island] Somen noodles (fine white noodles) “Nakabuan”](https://yousakana.jp/wp-content/uploads/2022/03/nakabuan_shomen_shodoshima-island_index-800x533.jpg) 【小豆島】ぷりっぷりの食感に感動!『なかぶ庵』さんの生そうめん – [Shodoshima island] Somen noodles (fine white noodles) “Nakabuan”
【小豆島】ぷりっぷりの食感に感動!『なかぶ庵』さんの生そうめん – [Shodoshima island] Somen noodles (fine white noodles) “Nakabuan” 【11月12日(日)まで】瀬戸内の島と坂のまち。尾道『海と山のアート回廊』
【11月12日(日)まで】瀬戸内の島と坂のまち。尾道『海と山のアート回廊』- 列柱廊 グエル公園 – Galeria, Parc Güell
 高知県大川村で、村議会を廃止し全国唯一の「町村総会」を検討
高知県大川村で、村議会を廃止し全国唯一の「町村総会」を検討 瀬戸内漁船取材。梅雨明け、夜の海底を泳ぐ鱧(はも)を追う – Got in a fishing boat of Conger pikes at Seto Inland Sea
瀬戸内漁船取材。梅雨明け、夜の海底を泳ぐ鱧(はも)を追う – Got in a fishing boat of Conger pikes at Seto Inland Sea![【創業幕末!】うどん県最古『ヨコクラうどん』 – [Since Edo period] The oldest udon shop in Kagawa Pref. “Yokokura Udon”](https://yousakana.jp/wp-content/uploads/2021/12/yokokura-udon_takamatsu-kagawa_index-800x533.jpg) 【創業幕末!】うどん県最古『ヨコクラうどん』 – [Since Edo period] The oldest udon shop in Kagawa Pref. “Yokokura Udon”
【創業幕末!】うどん県最古『ヨコクラうどん』 – [Since Edo period] The oldest udon shop in Kagawa Pref. “Yokokura Udon” 佐那河内村の川をあるく
佐那河内村の川をあるく
Random ランダム
 佐那河内村の川をあるく
佐那河内村の川をあるく 仏生山温泉とまちぐるみ旅館
仏生山温泉とまちぐるみ旅館 瀬戸の絶景。しまなみ海道を眺める隈研吾さん設計の「亀老山展望台」 – Kirosan observatory park
瀬戸の絶景。しまなみ海道を眺める隈研吾さん設計の「亀老山展望台」 – Kirosan observatory park 【今日のあるく•みる•きく】 四国最南端、高知県の足摺岬(あしずりみさき)
【今日のあるく•みる•きく】 四国最南端、高知県の足摺岬(あしずりみさき)- ミッフィーのルール レス・イズ・モア
 【徳島 国の重要文化財】三河家住宅 – Mikawa Family Residence, Tokushima.
【徳島 国の重要文化財】三河家住宅 – Mikawa Family Residence, Tokushima. 瀬戸内にSANAA設計の新しいシンボル『香川県立アリーナ』 – Kagawa pref. arena designed by SANAA
瀬戸内にSANAA設計の新しいシンボル『香川県立アリーナ』 – Kagawa pref. arena designed by SANAA![【香川】仏生山温泉 天平湯 – [Kagawa] Busshozan hot spring](https://yousakana.jp/wp-content/uploads/2013/07/busshozan-onsen-ice-800x536.jpg) 【香川】仏生山温泉 天平湯 – [Kagawa] Busshozan hot spring
【香川】仏生山温泉 天平湯 – [Kagawa] Busshozan hot spring 珈琲と古道具 レムザ – Coffee and Antique “Remza”
珈琲と古道具 レムザ – Coffee and Antique “Remza” 瀬戸内海を虹色に染める世界最長の吊り橋、明石海峡大橋 – Akashi Kaikyo Bridge is the longest cable-suspended bridge in the world. It reflects in rainbow color on Seto Inland Sea.
瀬戸内海を虹色に染める世界最長の吊り橋、明石海峡大橋 – Akashi Kaikyo Bridge is the longest cable-suspended bridge in the world. It reflects in rainbow color on Seto Inland Sea.





![【小豆島 7/8】虫送り、江戸時代から島に伝わる行事 - [Shodoshima island, 8 July] The torch procession at island](https://yousakana.jp/wp-content/uploads/wordpress-popular-posts/11719-featured-120x120.jpeg)







![【高知】魚を守る道、アイスハーバー型らせん魚道 – [Kochi] Ice Harbor type spiral fishway](https://yousakana.jp/wp-content/uploads/wordpress-popular-posts/50244-featured-120x120.jpeg)
巧
まさに祐さんが書いたそれらの点をクリアした上でかっちょいいサイトを提示すべく、フルフラッシュサイトを以前作成していましたが見事に頓挫したままです。。
キーボードアクセスとか文字サイズ変更とかも含めてがんばってたんだけど、気づけば3年くらい経ってます。
それらが出来ない以上僕もフラッシュを安易には使いたいと思わなくなりましたね~。最近は全然触ってません。
ところでhtmlベースの画面遷移に関してはajaxあたりがうまく利用できそうでは。
yousakana
ぜひつくってほしいっ。
そっか、キーボードアクセスと
文字サイズ変更も問題としてあるね。
リストに追加しておきました。
巧君が難しいっていうなら相当面倒な作業なんだろうな。
ajaxか。なるほど。
ちょっと勉強調べてみるね。
ブラウザの互換性にやや問題がありそうだけど。。
日本に来たらみんなでお茶しようね~。